


W iTaxi, podobnie jak w wielu firmach z sektora usług Mobility-as-a-Service, w trakcie pandemii stanęliśmy przed trudną decyzją – przeczekać ciężki okres czy wykorzystać ten czas na rozwój i inwestycje. Zrezygnowaliśmy z biernej postawy i obok planów oraz działań związanych z konsolidacją rynku przewozów taksówkarskich, powstał projekt przebudowy Aplikacji Pasażera.
Głównym celem projektu było uproszczenie i skrócenie ścieżki zamówienia przejazdu. Budowa nowej aplikacji od zera, a przebudowa już istniejącej to dwa różne procesy. Bazując na moim doświadczeniu produktowym, stwierdzam, że przerabianie jest dużo trudniejsze, szczególnie jeśli dotykamy całej warstwy UX i UI produktu. Jeśli wiesz, że budżet ma swoje ograniczenia, przełożeni i inwestorzy oczekują szybkiego przyrostu i, co najważniejsze, zmiana ma przynieść jak największą wartość użytkownikowi, to masz już pierwsze ograniczenia. Starałam się określić pozostałe. Nie miałam możliwości włączenia całego zespołu do projektu ze względu na inne, realizowane przez firmę przedsięwzięcia. Zmiany niektórych funkcjonalności mogły być dość ryzykowne. Niech zgłosi się do mnie ten, kto nie ma w budowanym przez wiele lat produkcie kawałka kodu z komentarzem: “nie dotykać, bo wybuchnie”.
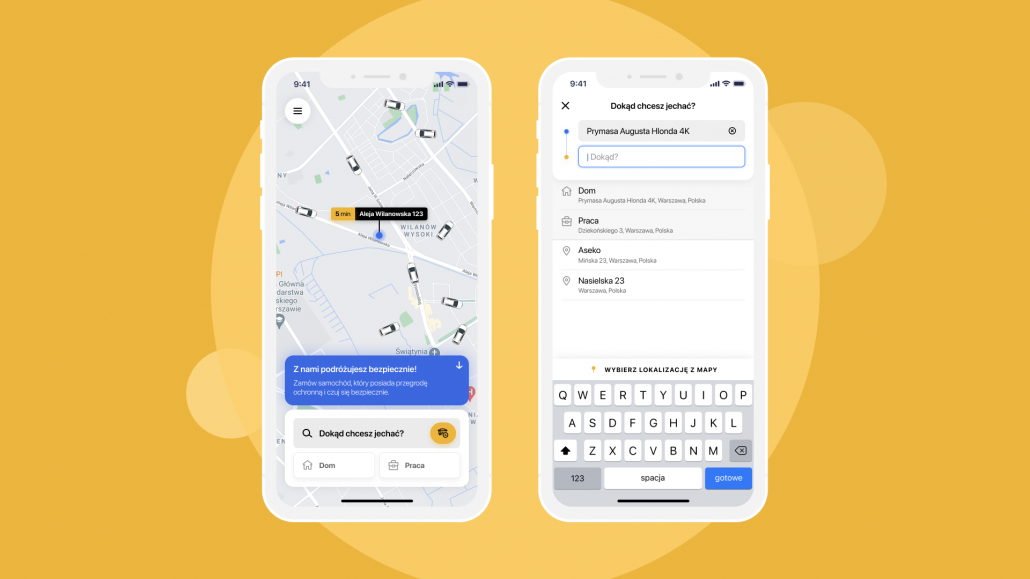
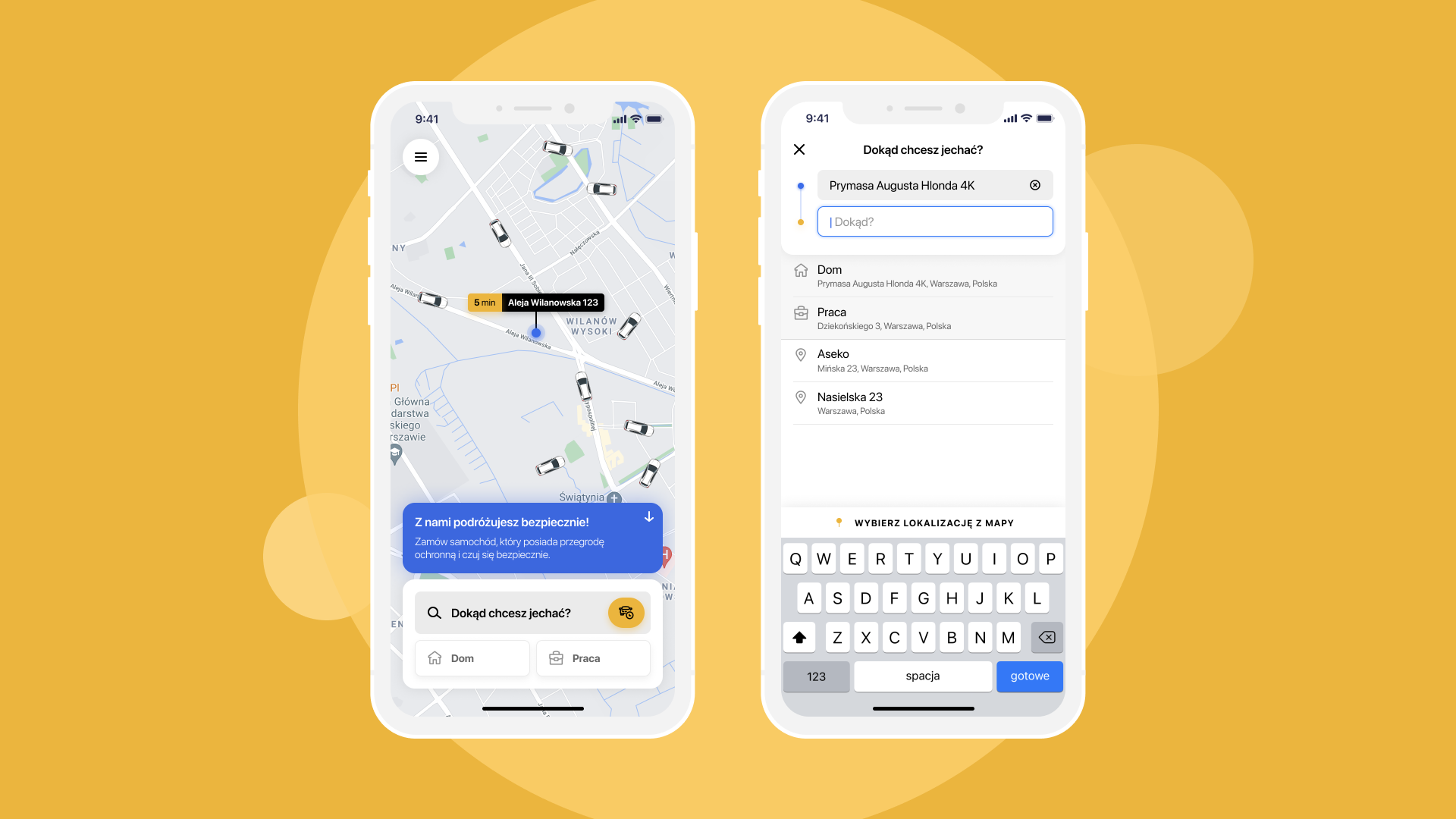
Aby wszystkie prace przebiegły sprawnie jako partnera wybraliśmy software house SYZYGY Warsaw, który odpowiadał za projektowanie rozwiązań funkcjonalnych oraz stronę wizualną produktu. Z oczekiwaniem szybkiego wydawania przyrostów doskonale łączył się Scrum i na niego postawiliśmy. Roadmapa, którą zbudowałam, była bardzo ogólna, zawierała osiem ważnych części. Zmiany w produkcyjnej wersji aplikacji miały pojawiać się w odstępach mniej więcej jednomiesięcznych. Sporym wyzwaniem było dobranie do wydań takich funkcjonalności, które w zauważalny sposób poprawią UX, skrócą ścieżkę użytkownika, ale przy okazji będą integralne ze starą, niezmienioną częścią aplikacji. Dla przykładu, pasażer zaraz po zalogowaniu trafiał na ekran z mapą, który wymagał generalnej przebudowy. Wdrożenie nowej wersji tego elementu, bez zmiany kolejnych ekranów do wprowadzania adresów, zmusiłby użytkownika do dwukrotnego wpisywania tych samych danych adresowych. Wniosek był jeden: zmiany ekranów z mapą i adresami musimy wydać jednocześnie. I tak, wcielając się w rolę użytkownika, analizowaliśmy całą ścieżkę zamówienia, rozpisywaliśmy i testowaliśmy różne rozwiązania, żeby wypracować etapy, w jakich powinniśmy realizować oraz wydawać zmiany. Kluczem do sukcesu okazała się ugruntowana wiedza produktowa i doświadczenie zespołu. Jeśli zakładasz, że przebudowę aplikacji zlecisz na zewnątrz, bo nie chcesz angażować w to wewnętrznego zespołu i nie zadbasz o dostarczanie wiedzy domenowej, to na wejściu pomnóż przez trzy zakładany czas i koszt projektu.
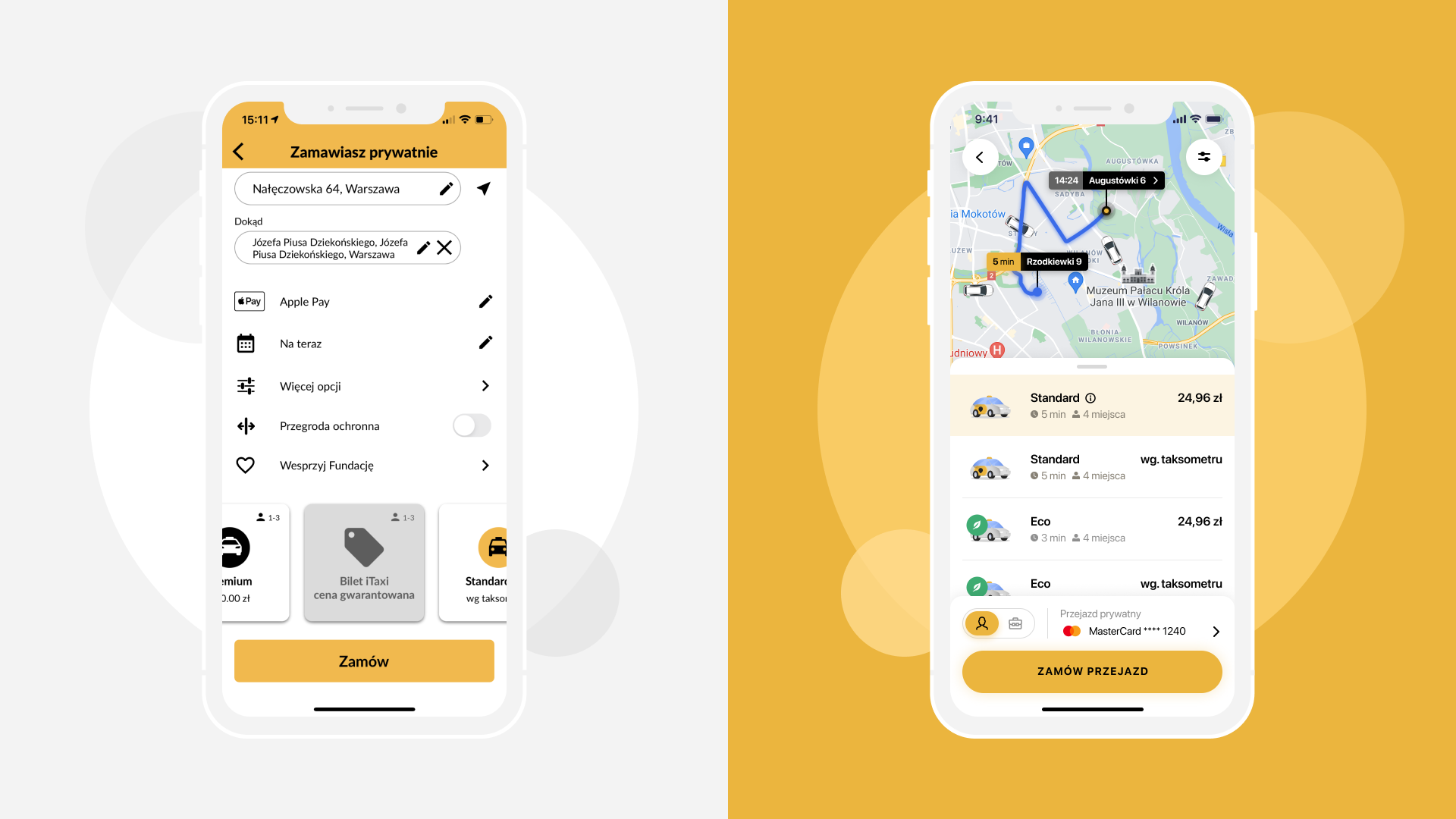
Zawirowania związane z pandemią spowodowały, że trafiały nam się okresy, kiedy większość kursów zamawianych za pośrednictwem aplikacji stanowiły te prywatne. Zazwyczaj jest odwrotnie. Użytkownicy prywatni okazali się dużo bardziej wrażliwi na błędy i problemy z zakresu UX aplikacji. Konwertowali rzadziej niż korzystające z naszych usług firmy. Starałam się zebrać sugestie wszystkich klientów iTaxi, zarówno prywatnych, jak i biznesowych oraz odszukać odłożone w backlogu produktu drobne bugi i zgłoszenia z naszego Biura Obsługi, aby wziąć je pod uwagę przy planowaniu zamian. Dodatkowo, analizując przepływy na podstawie eventów w Firebase, można było zauważyć, na jakim etapie użytkownicy rezygnują, ponieważ gubią się w procesie lub nie znajdują konkretnej informacji dotyczącej kosztów – o tym pisali nam też wprost. Wszystko uzupełniłam dokładną analizą konkurencji, która pozwoliła określić standard rynkowy.
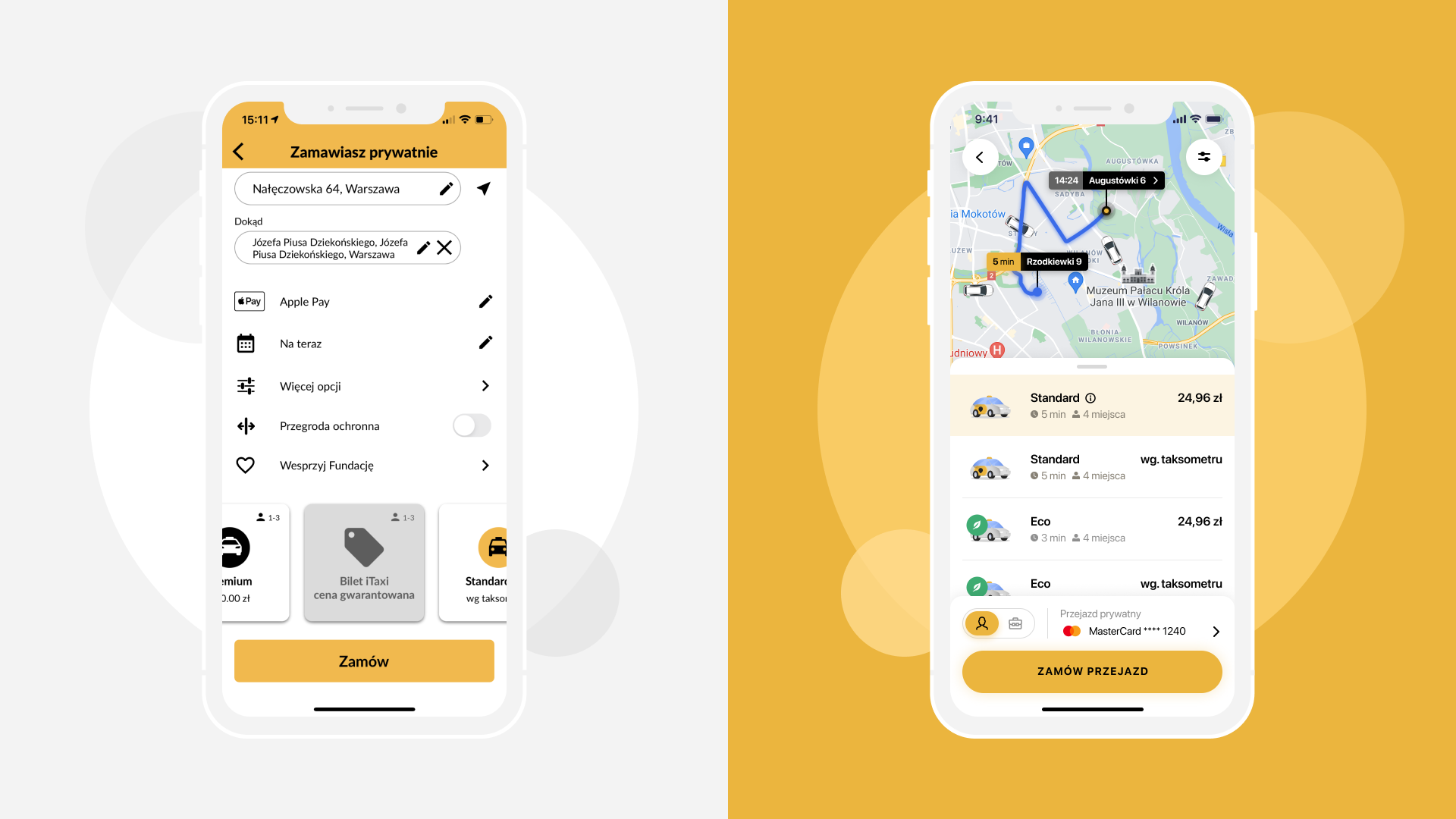
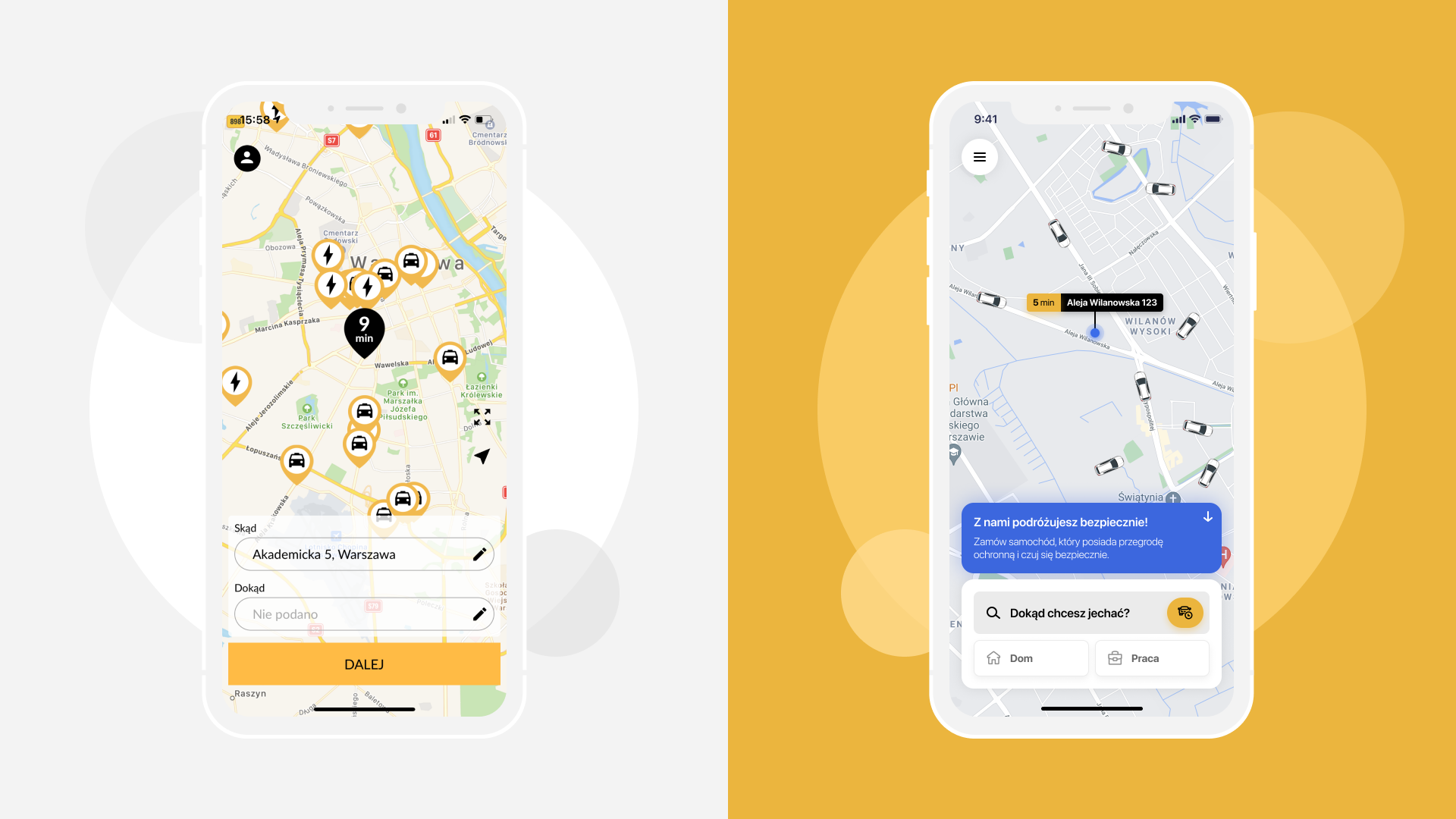
Poniżej przedstawiam kilka wypracowanych rozwiązań.




Anna Orłowska, Senior Android Developer, iTaxi.pl S.A.
Tego typu projekt jest doskonałą okazją do refaktoryzacji kodu, który zwykle czeka na końcu listy rzeczy do zrobienia. W przypadku aplikacji 5.0 była to wręcz konieczność – kod źródłowy od dłuższego czasu przechodził stopniową refaktoryzację, głównie w związku z migracją na nowocześniejszą architekturę. Wciąż niezmienione pod tym względem pozostawały jednak najważniejsze ekrany (m.in. główna mapa i ekran potwierdzenia zamówienia). Oczywiste było dla nas, że nie ma sensu rozpoczynać prac nad nowym designem bez dokończenia zmian architektonicznych. Był to nasz „krok 0” w procesie. W czasie, gdy trwały jeszcze prace projektowe dokończyliśmy migrację architektury aplikacji, szykując ją na nadchodzące zmiany graficzne.
Ponieważ aplikacja 5.0 to w dużej mierze zmiany layoutowe, duży nacisk położyliśmy na kompatybilność z różnymi rozmiarami telefonów i wersjami Androida. Każdy widok testowany był w sumie na kilkudziesięciu rodzajach ekranów (zarówno na rzeczywistych telefonach, jak i emulatorach). Sprawdzaliśmy, jak prezentują się poszczególne wersje językowe oraz jak współpracuje ekran przy różnych opcjach nawigacji systemowej (pasek nawigacji klawiszami lub gesty). Przetestowaliśmy i dopasowaliśmy się również do innych ustawień systemowych Androida, które mogły mieć wpływ na wygląd naszej aplikacji.
Dużym wyzwaniem w kontekście różnych wersji systemu okazały się niektóre graficzne niuanse, np. cienie rzucane przez elementy na ekranie. Niestety część założeń okazała się niemożliwa do realizacji na wcześniejszych wersjach Androida. Musieliśmy pójść na kompromis, dlatego użytkownicy starszych urządzeń zobaczą nieco mniej spektakularny efekt w porównaniu do posiadaczy najnowszych smartfonów.
W aplikacji iTaxi 5.0 znajdziemy również kilka bardzo ciekawych animacji. Poprzednia wersja nie miała ich prawie wcale. Prace nad nową aplikacją pozwoliły nam sprawdzić w działaniu ciekawy androidowy mechanizm MotionScene. Dodatkowo użyty przez nas layout MotionLayout okazał się bardzo pomocny przy okiełznaniu ruchu na ekranach o różnych wielkościach i rozdzielczościach. Jesteśmy bardzo zadowoleni z efektu.
Zamknęliśmy pierwszy etap projektu, ale już pracujemy nad kolejnymi ulepszeniami. Docelowo zmiany zostaną wprowadzone na wszystkich ekranach w aplikacji. Przed nami również czas intensywnych analiz. Chcemy sprawdzić, jak nasze działania wpłynęły na użytkowników, zebrać ich opinie, zaplanować kilka testów AB, zbudować i zbadać nowe lejki przepływu oraz zweryfikować konwersję. Pracujemy również nad nową wersją aplikacji na iOS.
Zachęcamy do obejrzenia wideo prezentującego aplikację iTaxi w najnowszej odsłonie.







